日英対応について
2019/04/24
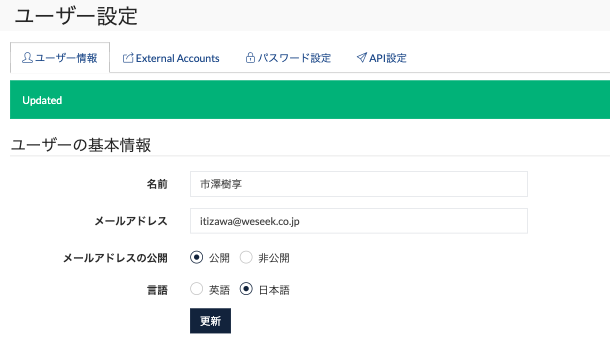
変更方法

ユーザー設定の言語にて日本語と英語を選択できる。
実装方法
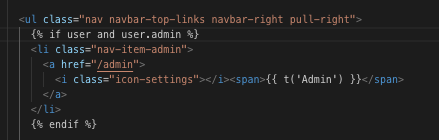
コードには {{ t('hoge') }}で記入する。
hogeの部分が英語選択時に表示される文字

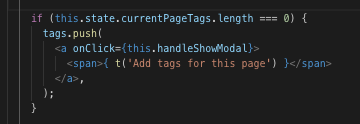
jsxでは次のようになるのに注意。
{ t('hoge') }
実際にこんな感じで記入

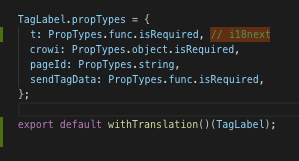
tは関数なのでpropsで持ってくる。

import { withTranslation } from 'react-i18next';
で持ってくる。
翻訳文言
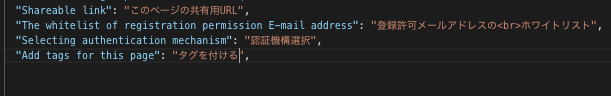
translation.jsonに
"hoge": "ほげ〜"で記入する。
実際にはこんな感じ

使用ライブラリ
Growiはreact-i18nextを使用している。
他にはreact-intlというライブラリもある
https://qiita.com/59naga/items/4a19cfcc25cd42c1a170 external_link
Commments