innerWikiからの転記(2020/01/15)
テーマ Antarctic の影のデザイン
デザインは奥が深い。
継続的に調べて実践する。
参考 https://qiita.com/zakuro9715/items/49a9bc53b9ec5bfca10a external_link
マテリアルデザイン
ユーザーの操作性を重視して、感覚で理解できることを目的
平面の画面でも立体的に見えるようにデザインするなど視覚的な工夫
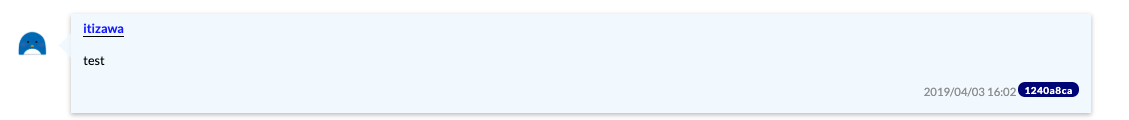
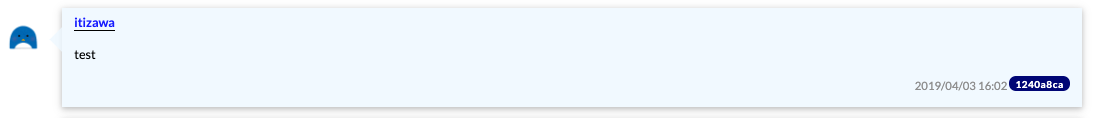
box-shadow: 0 2px 5px rgba(0,0,0,0.26);

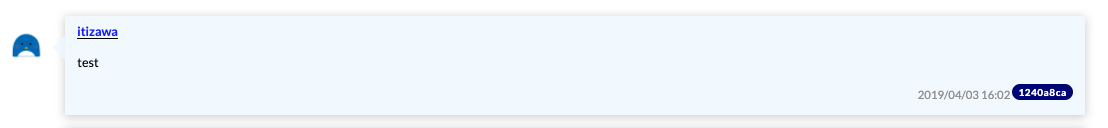
box-shadow: 0 2px 10px rgba(0,0,0,.2);

feedly
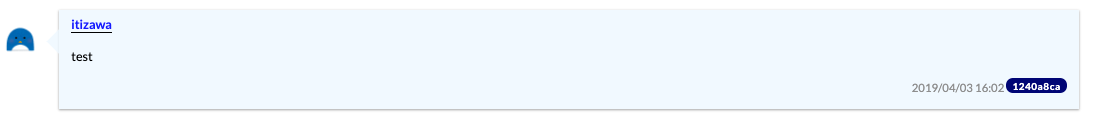
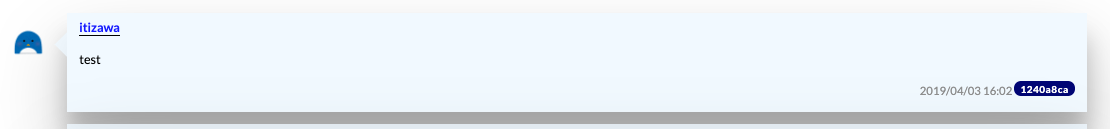
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);

box-shadow: 0 10px 20px rgba(0,0,0,0.12), 0 6px 6px rgba(0,0,0,0.16);

Materialize
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);

box-shadow: 0 27px 24px 0 rgba(0, 0, 0, 0.2), 0 40px 77px 0 rgba(0, 0, 0, 0.22);

フラットデザイン
なるべく平面的でシンプルなデザイン
ふわっとシャドウ
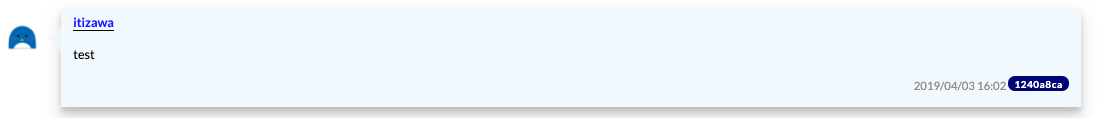
box-shadow: 0px 3px 15px rgba(0,0,0,0.2);